Sure Fire Ways to Speed up Your Website
📣 Sponsor
Time to load has become increasingly important on the web. How fast your website loads can have a major impact in where it appears in search results.
In a recent study, Amazon found that ever 100ms of latency they reduced resulted in a 1% increase in sales. With that in mind, let's take a look at some sure fire ways to improve your page speed.
1. Preload important files
By preloading a font or a critical resource, you can make them load in sync with other files, reducing overall load time. However, if you preload everything, it can be detrimental to page load times. Try preloading critical resources like fonts in weights that you use, scripts, and stylesheets.
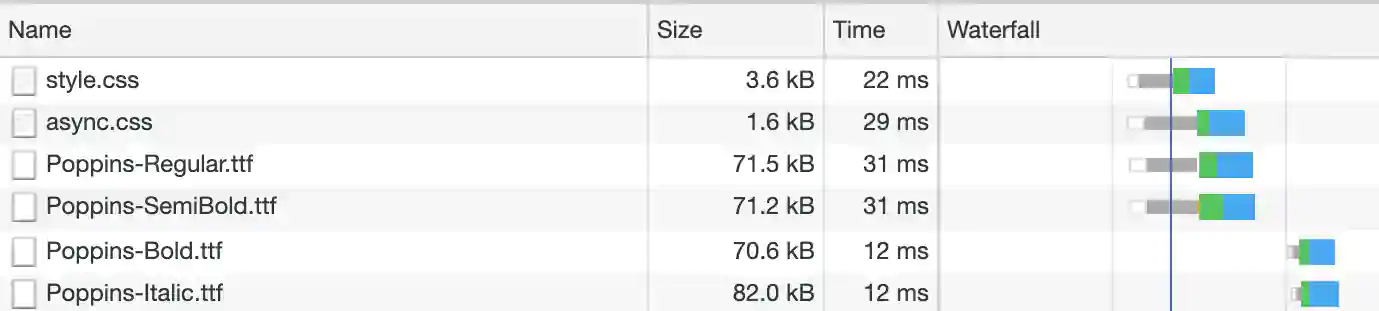
Below, I preloaded both the regular and semi-bold versions of the Poppins font, but not the bold or italic versions, as I didn't plan to use them. You can see that the regular and semi-bold are loaded in line with other resources reducing load time.

To preload something, add the following to the head of your document, changing the links to what is relevant for you:
<link rel="preload" href="/async.css" as="style">
<link rel="preload" href="/script.js" as="script">
<link rel="preload" href="/fonts/Poppins-Regular.ttf" as="font" crossorigin="anonymous">
2. Split your CSS for Async
Some CSS should be loaded immediately, so that the page does not render poorly to the user when they open it. However some can be loaded slightly later, such as hover events, some :after pseudo elements, and some other things which are not above the fold of the website.
You can do this programatically, or you can simply split your CSS into two files, style.css and async.css. Preload both files as noted above, and then add the following code to load your stylesheets:
<!-- the stylesheet you need to load immediately -->
<link rel="stylesheet" href="/style.css">
<!-- the stuff that can wait to load -->
<link rel="stylesheet" href="/async.css" media="print" onload="this.media='all'">
The async.css file will load with media type print initially, meaning it wont load at all on the web. Then when the page loads, we will update the media type to 'all', and the stylesheet will be loaded asynchronous to the rest of the page.
3. Remove big scripts if not used
It's easy to build up a repetoire of unused scripts without realising it. Remove as much as you can before to get a bit of a speed improvement. Also check if you are removing any functionality on mobile.
It's also common to trim some functionality on mobile devices, since the screen is much smaller. If you are using less script on small screens, you can load scripts in your main Javascript file asynchronously based on screen size:
if(window.innerWidth > 1100) {
var threejs = document.createElement('script');
threejs.type = 'text/javascript';
threejs.src = '/three.js';
threejs.id = "threejs";
threejs.async = true;
var head = document.getElementsByTagName('head')[0];
head.appendChild(threejs);
document.getElementById('threejs').addEventListener('load', async function(e) {
// Script to be run when three.js is available, for larger screens.
});
}
4. Try not to use jQuery
Almost everything that jQuery used to be really useful for has now been replaced with vanilla Javascript. Loading jQuery or jQuery UI is also a massive file, which by removing will greatly increase your page load time. Still addicted to jQuery? Check out our article on how to wean yourself off it.
5. Save all images as webp
WebP files typically are 30% smaller than .jpg, and also give you the option of having alpha transparency and animations. There is very little downside to using .webp files (except its lack of support in IE, if you care about that). Changing your .png and .jpg files to .webp will greatly improve load times.
WebP is also broadly supported, except in IE and some older versions of Safari. If you want to ensure full coverage, you can use the <picture> tag:
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.png" alt="My Image">
</picture>
If you want to know more about this, you can read a medium article I wrote on it here.
6. Compress JS and CSS
Compressing Javascript and CSS can reduce the time to load significantly. We have a hook setup for Fjolt which means that whenever we publish to production, a shell script fires which automatically compresses my public JS and CSS files. This can be done manually from command line, but the automated hook looks like this:
#!/bin/sh
echo 'Installing Modules..'
npm install
echo 'Modules installed! Starting up the server again.."'
echo 'Compressing CSS..'
cssnano views/style.css views/style.css
cssnano views/async.css views/async.css
echo 'Compressing JS..'
terser views/local.js --output views/local.js --compress --mangle
echo 'Starting server..'
pm2 start index.js
Code packages can be installed with:
npm i terser -g
npm i cssnano -g
7. Load all scripts at end
All content loaded in the head is blocking, which affects our website's 'total blocking time'. So where possible, move your scripts to the end of the page:
<script src="/local.js"></script>
You should also try to use async or defer, speaking of which..
8. Use async or defer
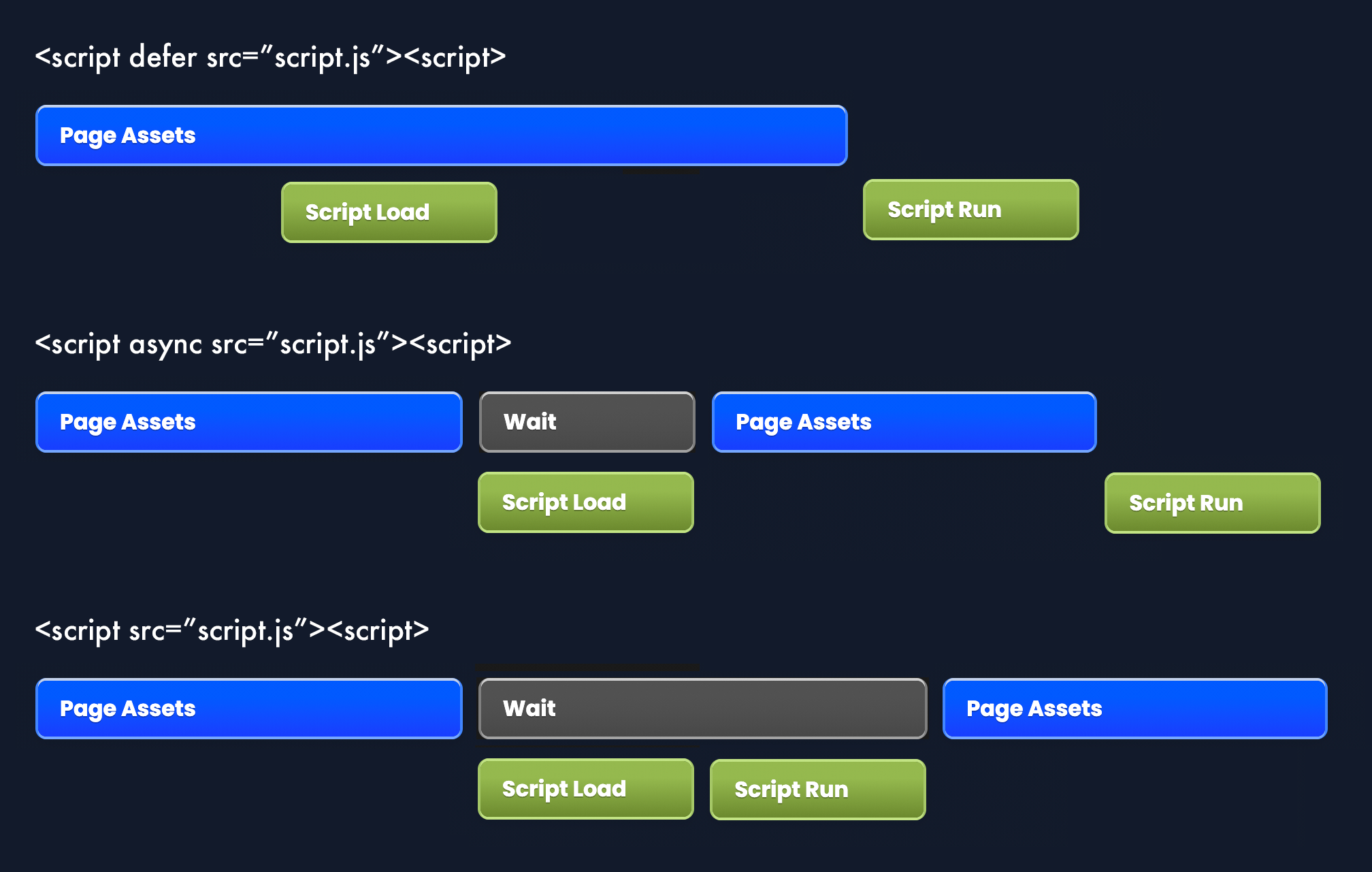
Async and defer both improve load times by loading the script at the same time as other files on the page. Async loads the file, and then blocks while executing, while defer loads the file, and then executes after everything else has loaded:

Defer is the best choice for having the page loaded as fast as possible. One downside to using defer or async is that the "DOMContentLoaded" event listener may not fire as you expect, as the DOM may have already loaded when the script loads, meaning DOMContentLoaded will not fire. To fix this, you can use this code:
/*
instead of document.addEventListener("DOMContentLoaded", function(e) {})
you can use this code to work with async and defer files
*/
var isDomReady = function(callback) {
document.readyState === "interactive" || document.readyState === "complete" ? callback() : document.addEventListener("DOMContentLoaded", callback);
};
isDomReady(function() {
// Your code
});
9. GZip your pages
Compressing your pages and making them smaller is an obvious way to make your pages faster. How do you do that? With PHP and other languages, you can do this with Apache. With Express and Node.JS, it just takes a few lines of code:
import compression from 'compression'
app.use(compression());
The compression package can be installed with npm i compression.
Useful tools to measure progress
If you follow this guide, you'll see significant page load improvements. To measure your progress, the most useful ways to test your website's speed is to use Pingdom or Google PageSpeed Insights.
Thanks for reading! If you have other tips, follow or @ me on twitter:
More Tips and Tricks for HTML
- How does enterkeyhint work in HTML?
- How to save HTML Canvas as an Image
- New HTML Native Modals, Without the Fuss
- How to wrap text in HTML Canvas
- Getting Started with HTML Canvas
- How to Draw Text with HTML Canvas
- SEO HTML Meta Tag Reference List
- Creating Dark Mode, for Lazy People
- Creating Shapes with HTML Canvas
- Sure Fire Ways to Speed up Your Website