How does enterkeyhint work in HTML?
📣 Sponsor
Pressing enter is something we do all the time - but pressing enter can do multiple things. On mobile devices, since keyboards are not physical, the keys can change depending on what we want to do. enterkeyhint gives information to the browser on what pressing enter will do (i.e. send an email) - so we can display it on mobile keyboards. For example, if an enterkey is supposed to send an email, we can use enterkeyhint to show the word send instead of enter.
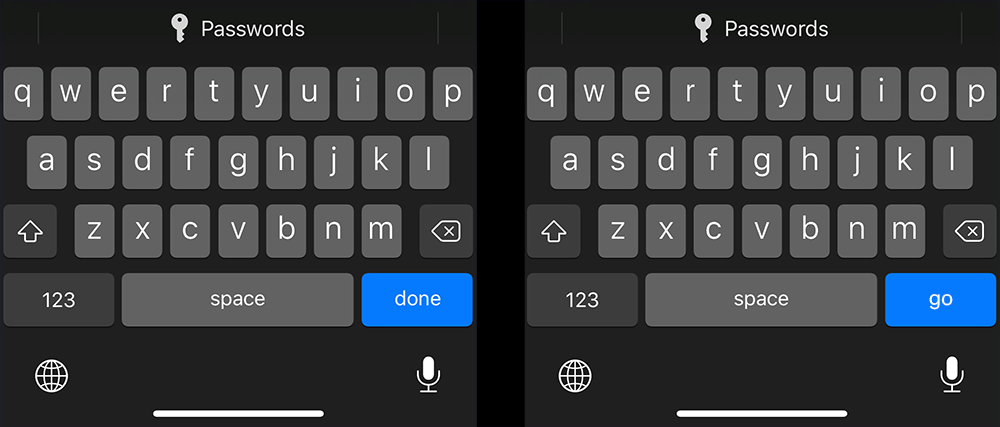
An example is shown below of how enterkeyhint affects the 'submit' button. You can see it show both done, and go depending on which value we use for it. Other browsers may do this differently - for instance on android a paper aeroplane may be shown for "Send".

How enterkeyhint works
Since you can press enter on any input on mobile, you have to put the enterkeyhint on each input. For example, let's say we have a web sign-up form for a newsletter. In that case, we can use enterkeyhint on our email input to show send in place of the enter key, so the user knows that they are sending their data to us. In HTML, this looks like this:
<input type="email" enterkeyhint="send">
When a user is selecting this input, the enterkeyhint will show "Send" instead of "Enter".
All Possible values for enterkeyhint
Below are all possible values for enterkeyhint.
| Value | Example Enter Text |
| enterkeyhint="search" | For searching - this will show the text "Search" or an icon representing this. |
| enterkeyhint="enter" | Essentially the normal version - usually indicating a new line or submit. |
| enterkeyhint="next" | An icon or text representing a button to go to the next page or input. |
| enterkeyhint="previous" | An icon or text representing a button to go to the previous page or input. |
| enterkeyhint="send" | This is usually used to represent sending an email. Will show an email icon or the text "Send". |
| enterkeyhint="done" | Usually used to indicate completion of a form. Will either show an icon representing that, or the text "Done". |
| enterkeyhint="go" | Indicates moving to the next page. Will either show an icon representing "Go" or the text "Go" |
enterkeyhint Support
enterkeyhint now has support in pretty much all major browsers, as shown in the table below.
If you want to see the specification for enterkeyhint, you can find it here.
More Tips and Tricks for HTML
- Creating Shapes with HTML Canvas
- How to Draw Text with HTML Canvas
- New HTML Native Modals, Without the Fuss
- SEO HTML Meta Tag Reference List
- Sure Fire Ways to Speed up Your Website
- How to Add Images to HTML Canvas
- Everything you need to know about HTML Input Types
- HTML tags for text
- RGB, HSL and Lab Color Codes
- How to Clear an HTML Canvas