What are Variable Fonts in CSS, and How to Use Them
📣 Sponsor
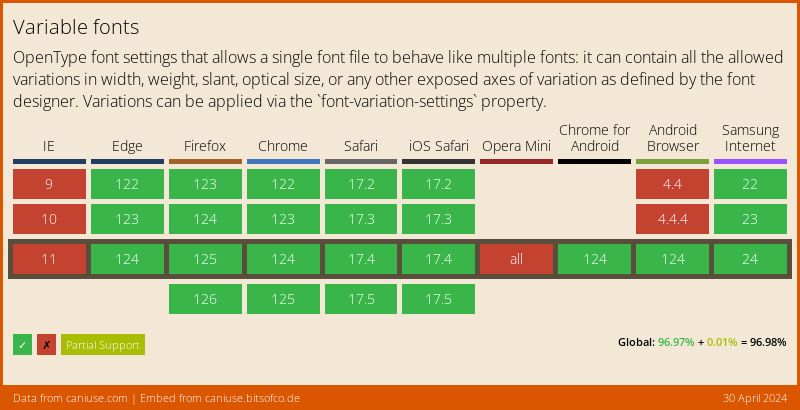
Variable fonts are first introduced experimentally to Chrome and other browsers in 2018. Today, it support for this feature covers more than 90% of web users. Not only that, but variable fonts are also awesome. Let's take a look at what they are, and how you can use them.
What are variable fonts?
To put it simply, a variable font is an evolution of the true type font specification, which means all possible font weights and styles are available in one file.
Here is an example of the font we use, Inter, with a slider to adjust its weight:
Benefits
What are the benefits of variable fonts? Well there are quite a few:
Flexibility
Often when you use a normal font you are confined to a few fixed weights. With variable fonts, that is no longer an issue - you have every weight in one file, and they are all designed to look correct. This makes designing a lot easier
Less HTTP Requests
One of the biggest headaches for frontend designers is deciding how many weights to include on a web page. Fonts can be pretty big files, and every HTTP request can slow down your website. With a variable font, you only have one file to download, reducing your HTTP load. Saying that, the file does tends to be bigger, but when you consider you would've otherwise used many different font files, it roughly evens out.
Along with the benefit of less HTTP requests, this is a net plus!
They aren't just for weights
Variable fonts don't just cover weights. You can adjust so many things:
- How italic a font is
- How big its serif sizes are
- How wide the letters are
- The 'mono' the font is
- How curved the lines are
You get the deal. A font designer can give you a lot more options, and you can pick what you want. Do they have two versions of the letter g? You can pick something halfway between them. As a designer, and as a developer, it gives you massive flexibility.
How does it work?
First things first, find yourself a variable font. As previously mentioned, Iter is an example - and Google Fonts will have links to specific variable font types. You need to make sure you have the variable version.
Depending on the variable font you are using, your main tool is going to be the CSS property, font-variation-settings. First off, include your variable font. A simple implementation of that might look like this:
@font-face {
font-family: 'Inter';
font-display: swap;
src: url("/fonts/inter.ttf") format('truetype');
}
Different font attributes
Since we are using variable fonts, we can't just use font-weight or similar properties. Instead, we need to do everything through font-variation-settings. An example of setting weight looks like this:
.fontExample {
font-family: Inter, sans-serif;
font-weight: 400;
font-variation-settings: 'wght' 400;
}
So we are using the keyword wght to set the weight of the font through font-variation-settings. We aren't limited though - with variable fonts we can set the weight to anything, for example, 432.
Through font-variation-settings, we can change the following core properties if the variable font has included variations on them:
- 'wght' - the weight of the font.
- 'wdth' - the width of the letters.
- 'slnt' - the angle of the letters
- 'ital' - how italic the letters are.
- 'opsz' - how adjusted the font is for the screen it is on (optical sizing).
If you want to use multiple variation settings, just separate them with a comma:
font-variation-settings: 'wght' 400, 'slnt' 20;
Polyfill
In instances where your browser does not support variable fonts, you can just fall back on another font type using the font-family property. Make sure you use the regular CSS properties along with your font, such as 'font-weight' so the fallback will work for browsers with no variable font support:
.fontExample {
font-family: Inter, Helvetica, sans-serif;
font-weight: 400;
font-variation-settings: 'wght' 400;
}
Other useful properties
There are also a number of other properties which have joined the specification which have variable (pardon the pun) levels of support by font. In fact, variable fonts can have any number of custom attributes. Note that these are case sensitive, and defined by the font creator.
Most variable fonts will come with documentation that tells you which you can use, so check those out to figure out what you can change about your font!
More Tips and Tricks for CSS
- Smooth CSS Gradient Transitions
- A Complete Guide to How the CSS not Selector Works
- iOS Crystalline Blurred Backgrounds with CSS Backdrop Filters
- CSS Inset Borders at Varying Depths
- A Guide to Level 4 CSS Selectors
- Automating CSS Dark Mode
- How to disable text selection in CSS
- Creating a Javascript Drawing and Annotation Application
- CSS Pseudo Elements
- CSS 3d Mosaic Parallax Effect