How to Make your text look crisp in CSS
📣 Sponsor
Do you use Figma? Do you notice that the text in Figma looks different from when you implement it on your website in CSS? Or do you notice some websites have very clear text, while most don't? Or maybe your text just doesn't look very "crisp" when you open it up in your browser.
Making your website fonts match Figma
The reason behind all of these things is you aren't using text-rendering. If you want to make your fonts look like Figma, or if you just want your fonts to be a little bit more legible, add the following CSS to your CSS body:
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizeLegibility;
}
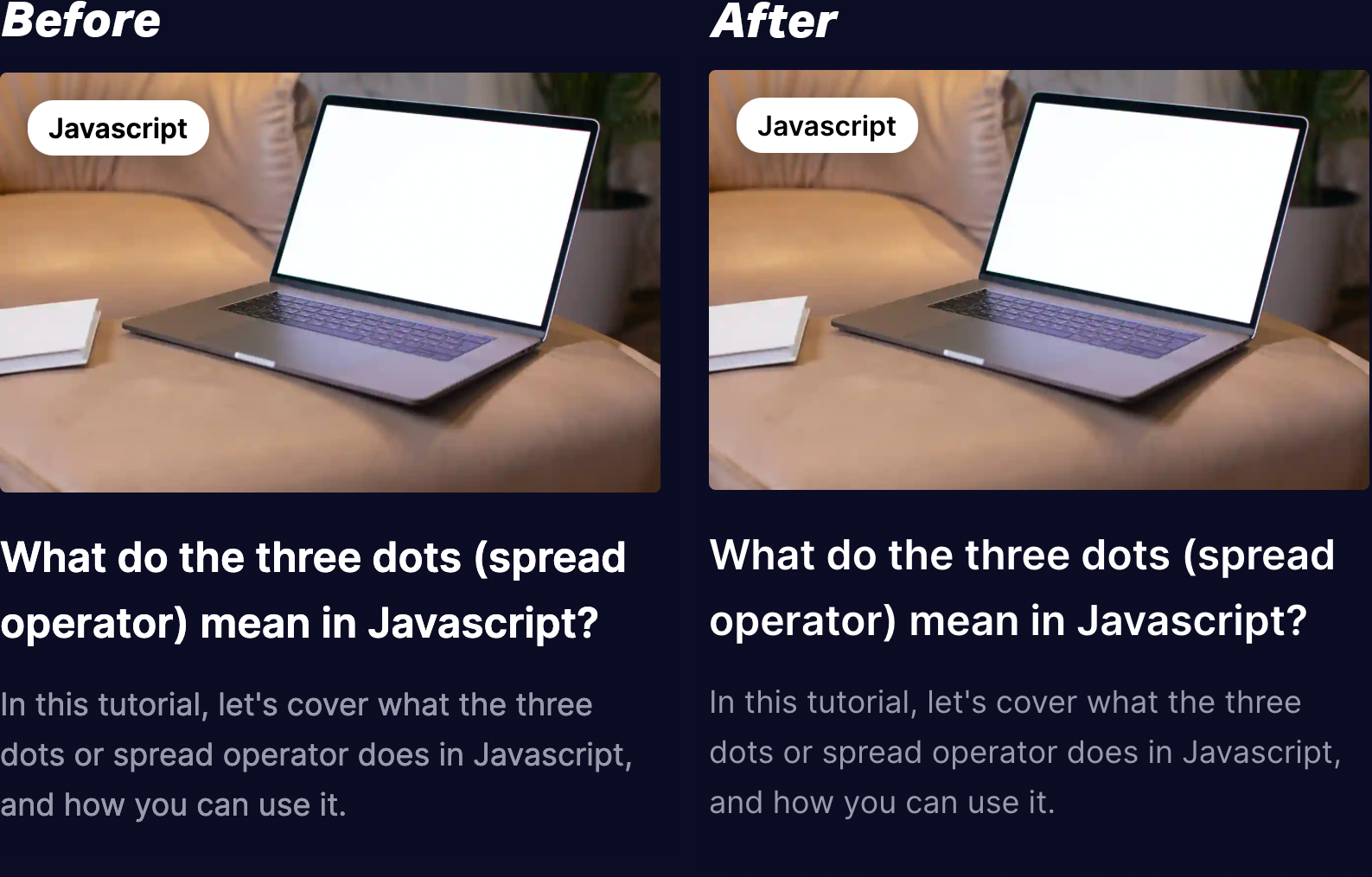
Although less pronounced on MacOS, the above 3 lines make your fonts look much clearer on most devices. On windows, the effect can be striking depending on fonts. Here is the before and after on Mac. Notice that the category text, and description text are much crisper and finer in the after picture compared to the before.

More Tips and Tricks for CSS
- CSS Animations
- Creating 3D CSS Buttons which Move as you Mouse Over
- CSS Layers Tutorial: Real CSS Encapsulation
- A Guide to Level 4 CSS Selectors
- How to Create Animated Cards with WebGL and Three.js
- How to make a child element appear behind its parent in CSS
- A Complete Guide to How the CSS not Selector Works
- Automating CSS Dark Mode
- Smooth CSS Gradient Transitions
- A first look at CSS When and Else Statements