Speed up your Website by Converting your Images to WebP from Terminal
📣 Sponsor
The .webp format is a broadly supported compressed image format that is becoming more and more common across the web. Storing your images as .webp can reduce the size of your web pages, while still maintaining the image quality you need. The image size savings can be quite significant, meaning your pages will load a lot faster.
If you want to convert an image to .webp, you can do it in many apps like Photoshop - but a faster way is to do it right from terminal. Let’s look at how it works.
Support for .webp files
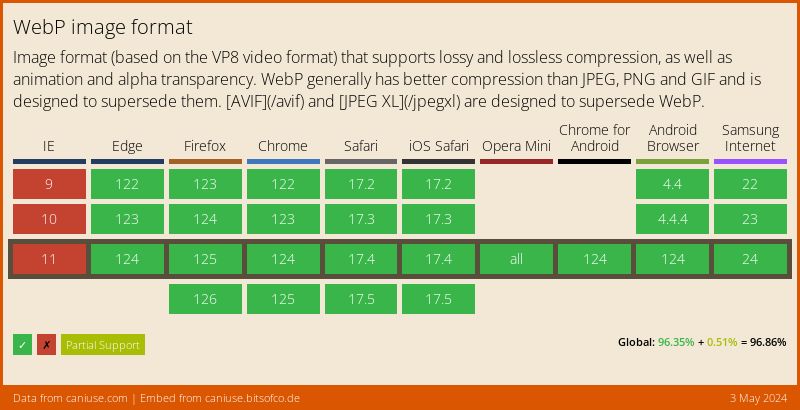
.webp is broadly supported by all browsers except Internet Explorer. You can see the full support below:
Installing WebP and cwebp
To start converting files to .webp, the first thing we need to do is install a tool called cwebp, which is part of the webp package provided by Google. This is easy if you have homebrew installed, where it can be installed from terminal like this:
brew install webp
If you don’t, you can find more instructions on installing this package via Google. After installing, we can run the command cwebp from terminal to get the following output:
~ % cwebp
Usage:
cwebp [options] -q quality input.png -o output.webp
So now, if we want to change a .png file to .webp, with a quality of 60, we can run the following command:
cwebp -q 60 image.png -o image.webp
This will convert image.png to a file called image.webp with 60% quality. Changing this quality number will change the size outputted - with a lower quality making smaller files - but balancing it so the image still looks OK is also important. The original image will still be kept, so we’ll have two versions of our file.
Since some older browsers like Internet Explorer do not support .webp, having both versions is actually useful. In HTML, we can use our .webp file with a fallback to the original .png file using the <picture> tag:
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.png" alt="Image for Article" />
</picture>
That means for users on more modern browsers, they’ll get the added benefit of faster load times - while those on older browsers will still see the image, if their browser doesn’t support .webp.
Converting all your images to .webp
.webp is so fast, it makes sense to make .webp copies of all your images so you have them available should you want to use them. Since cwebp maintains the original file too, there’s no risk you might lose original copies of images. Since most servers have a lot of images, though, this can be very time consuming.
Fortunately, we can use cwebp to convert all of our .png, .jpg and .jpeg files to .webp using a for loop. The below code will find all images within the directory you run it in, and create .webp versions for each. Since it works recursively, it will convert any image found on your server. That means it can sometimes be time consuming to run, depending on how many images you have. You can learn more about the find command here.
echo 'Converting all .png, .jpg, and .jpeg files to .webp...'
for f in $(find . -name '*.png' -or -name '*.jpg' -or -name '*.jpeg'); do
if [ ! -f "${f%.*}.webp" ]; then
cwebp -q 60 $f -o ${f%.*}.webp
fi
done
More Tips and Tricks for Linux
- How the cat Command works on Linux
- How the mkdir command works on Linux
- How the which Command works on Linux
- Reference: Non Printable Characters List
- Speed up your Website by Converting your Images to WebP from Terminal
- How to Rename Files in Linux and MacOS Terminal
- How the touch Command works on Linux
- How the chown Command works on Linux
- How the mv Command works on Linux
- How to make a Symbolic Link on Linux