How to Make Payments with the Javascript Payments API
📣 Sponsor
I've recently been looking a lot at payments online. Payments for products and services are an increasingly big part of the web. As such, Javascript has introduced a new payments API which lets us use standard notification boxes to process users payment details. Let's take a brief look at how it works.
Javascript Payments API
The payments API Javascript allows us to standardise the inputs for payments from users. This means we can leverage things like fingerprint identification and simulate Apple/Android Pay dialogs. Chrome and other browsers also come with their own built in payment dialogs.
The payment API allows us to send and receive data, but processing is typically still done on a server. Once a user securely agrees to pay, this will need to be processed on a server, or by a payment handling service like Stripe, Apple Pay or Android. As such, we need to identify these details in our 'Payment Methods' when we configure our JS.
1. Configuring our payments
The first thing we need to do is configure our payment methods, and product details. This is done through a JSON object as shown below.
const productDetails = {
id: "my-product-id",
displayItems: [
{
label: "Product Cost",
amount: { currency: "GBP", value: "80" },
},
{
label: "Tax",
amount: { currency: "GBP", value: "15.99" },
}
],
total: {
label: "Total",
amount: { currency: "GBP", value: "95.99" },
},
}
// Payment methods for Apple Pay, Card, and Android Pay
const paymentMethods = [
{
supportedMethods: "basic-card",
data: {
supportedNetworks: ["visa", "mastercard", "amex", "discover"],
},
},
{
supportedMethods: "https://apple.com/apple-pay",
data: {
version: 1,
merchantIdentifier: "some.merchant.identifier.com",
merchantCapabilities: ["supports3DS", "supportsCredit", "supportsDebit"],
supportedNetworks: ["amex", "discover", "masterCard", "visa"],
countryCode: "US",
}
},
{
supportedMethods: 'https://google.com/pay',
data: {
merchantName: 'Google Pay',
environment: 'TEST', // Remove this if you don't want to test!
merchantId: '123456789', // Google Pay ID
allowedCardNetworks: ["visa", "mastercard", "amex", "discover"],
paymentMethodTokenizationParameters: {
// Gateway info goes here .. i.e. stripe
tokenizationType: 'GATEWAY_TOKEN',
parameters: {
'gateway': 'stripe',
'stripe:publishableKey': 'put-key-here',
},
},
},
}
]
I've created a few dummy payment options here. One is Apple Pay, and the last is Google/Stripe. For Apple Pay and Google you will have to configure these to your own settings. For a basic card, this will only work if you can process your own payments. For more detailed information on how to implement both Google Pay and Apple Pay, please refer to the end of this article.
For the purposes of this quick demo, I will be configuring only the basic card object to simplify things.
2. Trigger the payment request
Ideally, when a user clicks 'Buy', a payment dialog will appear where they can confirm their payment. We have a few functions to process this. For some situations, you will need to post the response of this data to a server with the fetch function. I've outlined that function below:
document.getElementById('button').addEventListener('click', function() {
const makeRequest = new PaymentRequest(paymentMethods, productDetails);
const getResponse = await payRequest.show();
try {
const postData = await fetch("/payments", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: getResponse.toJSON(),
});
} catch (err) {
console.error(err);
}
// Based on the outcome from the 'postData' POST, you can then show the user another page should the
// payment have been successful.
})
A Demo
To show this in action, I've configured a very quick button which allows you to trigger the payment dialog. This will not work, obviously, but it gives you a sense of how it works:
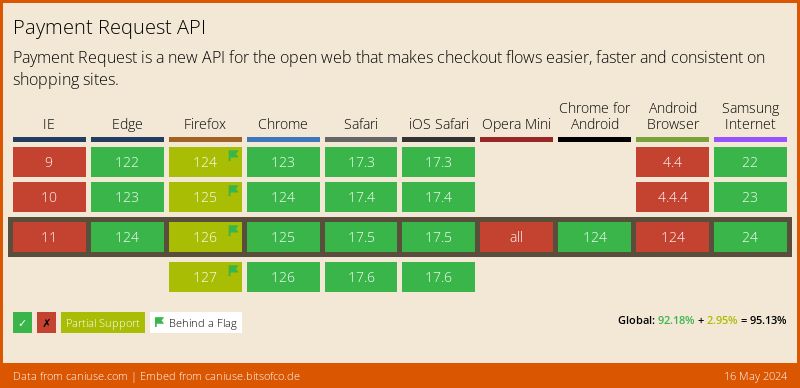
Browser Support
There is quite broad support for the Javascript Payment API now, which is shown below.
Real Implementation
The payments API in Javascript lets us use web languages to standardise the payment process for users. This is a frontend technology which means we still need to process payments on a server somewhere. As such, you will probably need to use a service like Google Pay, or Apple Pay. I've provided some resources below which should help you with the latest guidance from each of these services.
- More detailed instructions on Apple Pay implementation
- More detailed instructions on Google Pay implementation
- Payment API Specification
More Tips and Tricks for Javascript
- How to sort an array by date in Javascript
- Sharing Screens with the New Javascript Screen Capture API
- Javascript Promise.all() - Everything you need to know
- Javascript Records and Tuples
- Javascript Temporal and How it Works
- How Promises and Await work in Javascript
- The Many Quirks of Javascript Dates
- Javascript Reserved Keywords
- How to Auto Generate Images with Node.JS and Canvas
- Instagram Style Video Preload Static Effect