Types may be coming to Javascript
📣 Sponsor
With the promotion of Type Annotations to Proposal Level 1 Stage, Javascript is one step closer to being a more strongly typed language. Let's dive into what the changes will mean for Javascript.
Types in Javascript
Javascript is dynamically typed. That means that it figures out the type of something by where it appears. For example:
let x = 1; // typeof "number"
let y = "1"; // typeof "string"
In complicated application and systems, this is a huge weakness. Applications can fall over for the smallest of things - such as your API returning "false" instead of false. That means we have to sometimes bullet proof our code by doing silly things like this, especially in instances where we don't have control over a piece of software sending back wonky types:
if(x === true || x === "true") {
// this is true
}
This is a huge annoyance for dyed in the wool software engineers, but for beginners, Javascript is a gift. Javascript makes it so easy to write quite complicated things in a simple way. If your code is wrong, Javascript usually finds a way to make it work. Most Javascript developers find that the flexibility they love at the start, soon becomes painful as they become more competent in the language.
For these reasons, there has never been a strong push to make Javascript a typed language, with hard rules. The accessibility of Javascript is one of its great traits, and adding types would not only make it harder for beginners, but also potentially break a lot of the existing web technologies built on untyped Javascript.
As such, optional packages were developed instead - TypeScript and Flow being two of the best known. These take Javascript and turn it into a language with strongly declared types.
Enter: Javascript Types
The new type annotations proposal tries to find a middle ground, so Javascript can remain accessible, but allow for advanced features like types more easily.
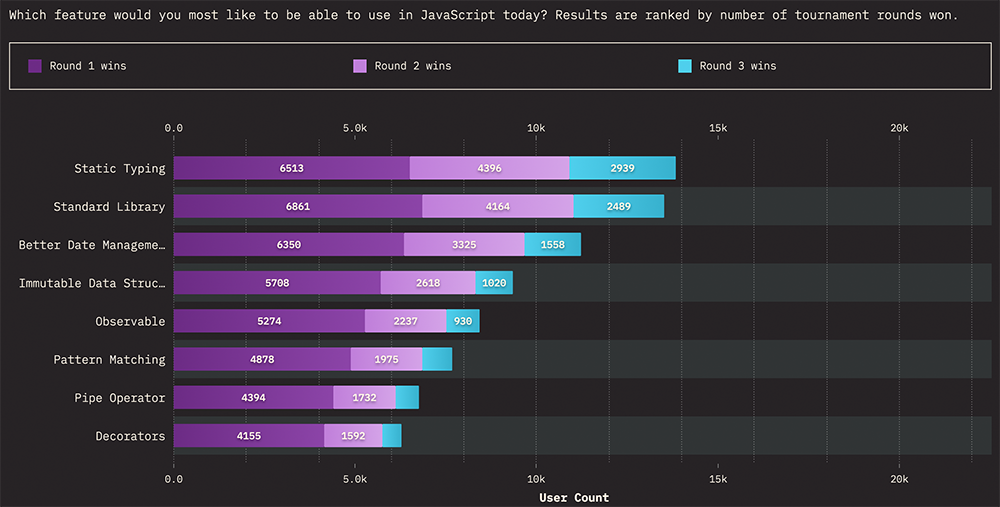
In some ways, this was an inevitability. Strong types consistently come out on top of the most requested developer features for Javascript:

How Type Annotations will Work
To be clear, type annotations will not make Javascript a strongly typed language. Instead, they let Javascript work with types. What that means is, if you add types to Javascript once this specification reaches an implementation stage, they will simply be ignored. Should you compile it with Typescript, though, the types will work as normal.
If you've used TypeScript before, then, you'll be familiar with how type annotations look. For example, defining a type for a variable looks like this:
let x:string = "String";
let x:number = 5;
How Javascript would work after type annotations
Let's say you write a piece of code that looks like this:
let x = "String";
console.log(x);
Later down the line, you decide you want to add types. Instead of having to compile it with TypeScript, with type annotations we can simply add the types to our Javascript file:
let x:string = "String";
console.log(x);
In this case, :string is simply ignored by Javascript - meaning it remains compatible with untyped Javascript, and type bundles like TypeScript. That means you can build it with TypeScript, but you can also just run it as a normal .js file. Types in a vanilla Javascript file are ultimately comments.
Other Examples of Types in Type Annotations
The general roster of types that you'd expect can be found in type annotations. For example -
interfaces:interface Name {
firstName: string,
lastName: string
}
function test(x: string | number) {
console.log(x);
}
type Test<T> = T[];
let x:Test<number> = [ 1, 2, 3, 4 ];
Rationale behind Type Annotations
The main rationale is that as browser development has become more streamline, and backend Javascript ecosystems like Deno and Node.JS have become more popular, there have been opportunities for Javascript to move to less and less build steps. The big change comes with TypeScript, where to run a TypeScript file, we need to build it back to Javascript. This is obviously a time consuming and sometimes onerous step for developers, and definitely limits efficiency.
One of the main draws to type annotations in TypeScript is that it removes another build step. Native TypeScript can be run in the browser without the need to convert it back to Javascript, greatly optimising the developer experience.
As well, this type annotation acts give a standard base to type definitions in Javascript. By standardising the most agreed upon parts of types in Javascript, it ensures consistency across all type compilers, making things easier for developers.
Conclusion
In conclusion, types are coming to Javascript, but perhaps not in the way people envisioned. Javascript will remain a dynamically typed language, but it will accept type declarations natively. This specification is still stage 1, so a lot may change - but it's an exciting time for Javascript to take its first step into a more strongly typed world.
More Tips and Tricks for Javascript
- How to select HTML elements in Javascript
- Javascript Array Every Method
- Generating a Sitemap with Node.JS and Javascript Automatically
- Javascript Math Tutorial: How to do Math in Javascript
- Import, Export and Require in Javascript
- Creating a NodeJS Push Notification System with Service Workers
- Websockets Tutorial: Creating a real-time Websocket Server
- An Introduction to Javascript Objects
- Javascript: Check if an Array is a Subset of Another Array
- Future Javascript: Javascript Pipeline Operators