Creating Dark Mode, for Lazy People
📣 Sponsor
A lot of people spend a lot of time wondering how to create a light mode version of their sites. Stop wasting your time! Just invert your html tag. Note: may lead to unexpected colors.
/* Fjolt is dark by default, but you can change the class names */
body.lightmode {
filter: invert(1);
}
/* Firefox requires this line: */
html.lightmode body {
background: #efe9df;
}
if(document.getElementById('light-dark-mode') !== null) {
document.getElementById('light-dark-mode').addEventListener('pointerdown', function(e) {
let root = document.getElementsByTagName( 'html' )[0]
if(root.classList.contains('lightmode')) {
root.classList.remove('lightmode');
} else {
root.classList.add('lightmode');
}
});
}
Joking aside, this does kind of work. Interestingly, Chrome and Firefox both seem to invert borders first. In Firefox, the background will not invert on the body tag, implying the filter is applied to the body content, not the html document tag. This little demo demonstrates quite a lot about how different rendering engines work.
And if you're careful with your colors, you might be able to make this work somewhere.
Enable Light Mode:
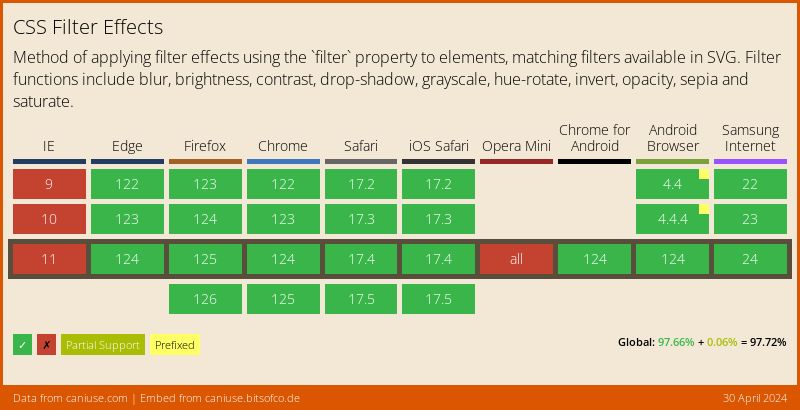
Support for filters
More Tips and Tricks for HTML
- How does enterkeyhint work in HTML?
- Getting Started with HTML Canvas
- How to Draw Text with HTML Canvas
- Everything you need to know about HTML Input Types
- How to Clear an HTML Canvas
- New HTML Native Modals, Without the Fuss
- Creating Shapes with HTML Canvas
- How to wrap text in HTML Canvas
- How to save HTML Canvas as an Image
- How to Add Images to HTML Canvas