A Guide to Level 4 CSS Selectors
📣 Sponsor
CSS does a lot with its selectors, but there's still a lot more it could do to make things easier for developers. In this guide we'll be looking at some of the main developments coming from the CSS Selectors Specification 4, and how it might make your development life easier.
Support for these new features varies greatly, so for the most part, you can't use them in production. This will give, however, give you a glimpse into how CSS is changing to make our lives easier. For a more comprehensive view of current selectors, read our full selectors guide here.
:has CSS Parent Selector
CSS Parent Selection is something CSS developers have been crying out for, for years. :has solves it, and finally gives us a reliable parent selectors. :has allows both parent and previous sibling selection.
Let's look at an example. The below CSS will apply to a p paragraph which has a child span
<p>
I am targeted by the CSS
<span>
I am a span
</span>
</p>
p:has(> span) {
color: red;
}
Similarly, :has() solves the problem of previous sibling selectors. The below will target a p paragraph who's next sibling is a p.
<p>I am targeted</p>
<p>I am not</p>
div:has(:not(h1)) {
color: red;
}
Support for CSS :has() Parent Selector
See below for current support for :has().

:is() CSS Selector
It's common to write out lots of lines to select certain elements in CSS. Something like this isn't uncommon:
div span,
section span,
h1 span {
color: red;
}
Surely there is an easier way? Well, :is() is that easier way. The above code can be boiled down to just this:
:is(div, section, h1) span {
color: red;
}
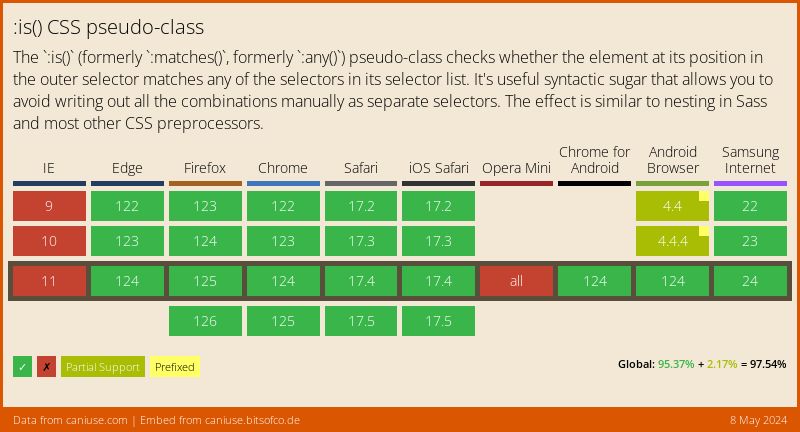
:is() CSS Selector Support

:where() CSS Selector
:where() is another level 4 selector, the only difference is its specificity is always 0. Specificity in CSS is what determines which styles override which. Having a specifity of zero means :where() will never make a style more specific, which can be useful in some cases, i.e. for ensuring certain styles don't overwrite other ones.
In the future, this clause may include a number which may let us set the specificity, something people have been using !important for previously.
:where(div, section, h1) span {
color: red;
}
Selector List :not()
:not() is supported by most browsers, but only for simple selectors. What is a simple selector? It is just a single element. With this update, we will be able to select an element which is not contained within an element. For example, the below will target only divs not contained within a section:
div:not(section div) {
color: red;
}
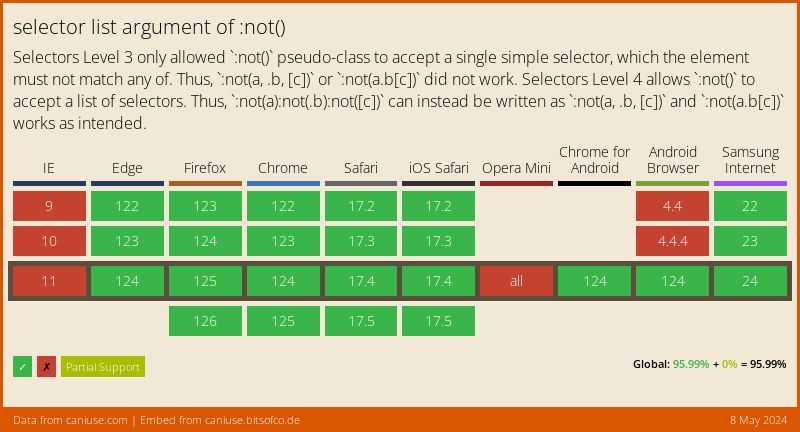
:not() Selector List Support

Grid Column Selection
A number of column selectors are being planned for the next level of CSS selectors. Importantly, these don't just apply to tables, but grids as well. That means we'll finally be able to style specific grid columns or items, which we couldn't do previously.
There are 3 selectors for columns in the new specification:
| Syntax | Description |
| E || F | Selects a cell F within column E. |
| nth-col(n) | Selects a specific column in a grid or table |
| nth-last0col(n) | Selects a specific column in a grid or table, from the end |
As you might expect, we can then combine these to style cells within that column:
.grid:nth-col(2n) || .title-cell {
color: red;
}
Conclusion
In this guide, we've looked at the main CSS Selectors coming soon in CSS. These changes are going to simplify a lot of things which currently require complicated scripts.
I hope you've enjoyed this guide - if you want to learn more about CSS, you can check out my complete guide, for free.
More Tips and Tricks for CSS
- Creating Custom, Interactive CSS Checkboxes
- Creating a Javascript Drawing and Annotation Application
- Updating CSS Variables with Javascript
- CSS Individual Transform Properties
- How to Animate SVG paths with CSS
- Set a div or block to its content's width in CSS
- CSS Text
- CSS Transformations
- CSS Fonts
- How to make a child element appear behind its parent in CSS